- 1. Contact Form 7 là gì?
- Hướng dẫn cách sử dụng Contact Form 7 bao gồm các ý chính như sau:
- 2. Cách cấu hình Contact Form 7 siêu chuẩn
- 2.1. Cấu hình Contact Form 7 phần nội dung
- Các nội dung thường dùng nhất:
- 2.2. Cấu hình Contact Form 7 phần gửi Mail
- 2.3. Cấu hình Contact Form 7 phần thông báo
- 2.3. Chèn Contact Form 7 vào trang bất kỳ
- 2.5. Thêm placeholder cho Contact Form 7
- 3. Hướng dẫn cấu hình mail SMTP và Contact Form 7 wordpress
- 4. Cách tạo mật khẩu ứng dụng gmail để cấu hình gửi nhận email plugin WP SMTP
- 5. Kết nối Contact Form 7 với Google Sheet
- 5.1. Cài đặt plugin CF7 Google Sheets Connector cho website
- 5.2. Tạo bảng tính mới (hoặc sử dụng bảng tính cũ) trên Google Sheets để lưu thông tin
Hướng dẫn cấu hình Contact Form 7 WordPress toàn diện sẽ giúp bạn có ngay một form liên hệ như ý. Bạn sẽ được thông báo qua email đồng thời có thể lấy dữ liệu từ Contact Form 7 nhờ cách Kết nối Contact Form 7 với Google Sheet. Mình thấy cách này rất tiện lợi cho việc tái sử dụng data sau này. Nếu website của bạn đang dùng WordPress thì còn chờ gì nữa, hãy xem cách sử dụng Contact Form 7 ngay bên dưới.
1. Contact Form 7 là gì?
Contact Form 7 là một plugin tạo form miễn phí hoàn toàn và phổ biến nhất cho WordPress. Nó sẽ giúp WordPress có thêm tính năng tạo form liên hệ và chèn form vào bất kỳ trang nào bạn muốn. Cấu hình Contact Form 7 cho phép bạn tùy biến đa dạng các trường thông tin và tiêu đề. Thông báo khi có data có thể gửi đến nhiều email cùng lúc. Vì quá phổ biến nên có rất nhiều nhà phát triển khác đã bổ sung thêm các tính năng đặc biệt cho nó bằng các plugin bổ trợ.
Hướng dẫn cách sử dụng Contact Form 7 bao gồm các ý chính như sau:
1. Hướng dẫn cấu hình Contact Form 7 WordPress để có một form như ý.
2. Cấu hình SMTP cho Contact Form 7.
3. Kết nối Contact Form 7 với Google Sheet để lấy dữ liệu từ Contact Form 7.
4. Cuối cùng là share một số mẫu Contact Form 7 đẹp.
2. Cách cấu hình Contact Form 7 siêu chuẩn
Bạn trung cập vào quản trị website. Vào phần Plugin > Cài mới để cài đặt Contact Form 7 nhé.
Bạn vào Form liên hệ > Danh sách Form sẽ thấy một form mặc định có sẵn. Bạn có thể Tạo form mới hoặc Sửa lại form mặc định này.
2.1. Cấu hình Contact Form 7 phần nội dung
Trước khi hướng dẫn cấu hình Contact Form 7 WordPress, mình muốn giải thích ý nghĩa của các loại nội dung và khi nào thì thích hợp để sử dụng chúng.
Các nội dung thường dùng nhất:
- Văn bản ngắn: là ô điền thông tin ngắn, nó phổ biến nhất. Có thế thay thế cho các nội dung từ 2 đến 5 luôn. Đặc biệt là nên dùng thay thế cho Số điện thoại để giảm khó khăn khi nhập số điện thoại cho khách hàng. Đầu số của Việt Nam hơi đa dạng, chưa kể +84 và 0 nữa, một số khách thích copy dán nên có thể chứa dấu chấm, dấu cách thì form sẽ báo lỗi. Cứ để cho khách thoải mái nhập số điện thoại theo cách của họ.
- Văn bản dài: là ô điền thông tin như đoạn văn dài. Thích hợp cho các trang liên hệ, không thích hợp cho landing page vì chiếm nhiều diện tích trên form.
- Email: là ô điền địa chỉ email. Không có gì để lưu ý.
- Số điện thoại: là ô điền số điện thoại. Nhưng bạn nên dùng Văn bản ngắn để thay thế.
- Ngày: là có định dạng ngày tháng năm. Thích hợp cho các form đặt lịch hẹn.
- Menu danh sách: là menu sổ ra một danh sách, khách chỉ được chọn 1 giá trị.
- Tuỳ chọn checkbox: là nhiều tùy chọn, khách được tích chọn nhiều giá trị.
- Tuỳ chọn radio: là nhiều tùy chọn, khách chỉ được chọn 1 giá trị.
- Gửi: chỉ là nút gửi.
Các nội dung ít sử dụng:
- URL: là ô điền một link website. Thích hợp cho form tư vấn website, hoặc form yêu cầu thông tin mạng xã hội.
- Số: là ô mà chỉ cho điền số. Thích hợp cho form có số lượng đặt hàng.
- Điều khoản chấp nhận: next.
- Câu hỏi: next.
- File: là một nút để tải lên một file dính kèm. Thích hợp cho form tuyển dụng.
Để cho dễ hiểu, mình sẽ lấy ví dụ là mình muốn tạo một form tư vấn bất động sản nhé. Mình muốn cách sử dụng Contact Form 7 để lấy thông tin của khác hàng bao gồm:
- Tên
- Số điện thoại
- Tùy chọn: Xem nhà mẫu, Nhận báo giá, hoặc Tư vấn ngay.
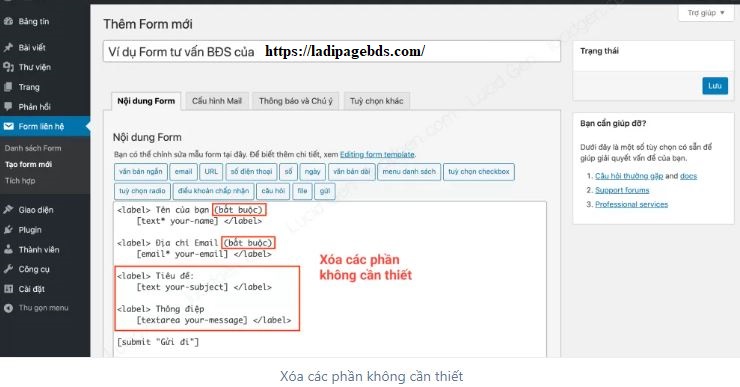
Bước 1: Bạn xóa các phần dư thừa trong nội dung form đi. Để ý thì chúng ta đang thiếu ô điền số điện thoại và các tùy chọn.
Bước 2: Bạn nhấp vào Văn bản ngắn để chèn ô điền Số điện thoại.
Bước 3: Bạn tích vào ô Mục này bắt buộc, rồi bạn điền tên cho ô này (chữ không có dấu nhé). Xong rồi bạn nhấp nút Chèn vào Form ở dưới.
Đây là kết quả của bước 3. Nhưng so sánh với các ô nội dung trên thì đang thiếu cái nhãn <label> Số điện thoại </label>. Bạn hãy tự bổ sung nó nhé.
Bước 4: Sau kho bổ sung nhãn cho ô điền số điện thoại xong. Bạn nhấp vào nút Tùy chọn checkbox để thêm phần tùy chọn cho khách hàng.
Bước 5: Bạn đặt tên cho nội dung này (ví dụ: tuychon), sau đó bạn điền Các tùy chọn, mỗi dòng là một tùy chọn nha. Xong bạn nhấp nút Chèn vào Form ở dưới.
Và đây là kết quả của bước 5. Như vậy là chúng ta đã hoàn thành một form bất động sản rồi.
Chú ý: bạn phải nhấp nút Lưu trước khi chuyển sang phần Cấu hình mail.
2.2. Cấu hình Contact Form 7 phần gửi Mail
Bạn nhấp vào tab Cấu hình Mail để cài đặt kiểu email mà bạn sẽ nhận được từ Contact Form 7 khi có khách hàng điền form thành công.
- Mail nhận: điền các email sẽ nhận thông báo khi khách điền form thành công. Tách nhau bằng dấu phẩy.
- Mail gửi: để nguyên.
- Tiêu đề: sửa sao để tiện cho công việc của bạn. Ví dụ như mình cũng OK đấy.
- Additional headers: để nguyên hoặc thêm Cc theo cấu trúc Cc: email1,email2,email3.
- Message body: nên xóa hết rồi soạn lại cho tiện đọc nhanh hay copy. Ví dụ như mình cũng gọn nè.
2.3. Cấu hình Contact Form 7 phần thông báo
Bạn nhấp vào tab Thông báo và Chú ý để sửa các thông báo khi khách hàng điền form. Theo mình bạn chỉ cần sửa thông báo Form được gửi đi thành công thôi, các phần lỗi cứ để nguyên. Nhớ Lưu nhé.
2.3. Chèn Contact Form 7 vào trang bất kỳ
Bước 1: Bạn vào phần Form liên hệ > Danh sách form. Hãy sao chép Shortcode của form bạn vừa tạo.
Sao chép shortcode của Form vừa tạo như hình bên trên:
Bước 3: Bạn tạo một trang, hoặc sửa trang nào bạn muốn. Bạn dán shortcode vào như văn bản bình thường rồi nhấp Công bố (Cập nhật).
Đây là kết quả form tư vấn bất động sản mà chúng ta đã tạo từ Contact Form 7.
2.5. Thêm placeholder cho Contact Form 7
Phần này là bổ sung, bạn có thể bỏ qua. Placeholder là chữ sẽ hiển thị chìm trong ô điền thông tin. Mình thích dùng nó để thay thế cho các nhãn bên trên ô, giúp cho cái form trở nên ngắn gọn hơn. Ví dụ như hình bên dưới bạn có thể so sánh sự khác nhau giữa dùng nhãn và placeholder.
Bước 1: Bạn nên sao chép một form đã hoàn thiện. Đừng sửa kẻo không thích lại khó quay về, cũng đừng tạo mới vì mắc công phải sửa các phần Cấu hình mail, Thông báo.
Bước 2: bạn làm theo 3 bước nhỏ này để sửa từ nhãn thành placeholder và giảm khoảng cách giữa các ô điền thông tin nhé. Hãy nhớ lưu.
- Thay thế chữ label thành div trong các dấu ngoặc, giúp giảm khoảng cách giữa các ô điền thông tin.
- Thêm placeholder “Tên của ô” vào trước dấu ngoặc vuông đóng ].
- Xóa các phần nhãn ở trên các ô điền thông tin.
3. Hướng dẫn cấu hình mail SMTP và Contact Form 7 wordpress
Cấu hình :
Bước 1: Sau khi bạn đã có một website hoàn chỉnh và bạn cần gửi mail
- Nếu bạn đang sử dụng nhà cung cấp dịch vụ như mắt bảo, vHost, nhân hoà … thì đa phần các hosting đều chặn hàm mail() nên bạn sẽ không thể gửi mail được . Vì thể cách thay thế là dùng plugin sử dụng SMTP. Bạn có thể tham khảo plugin này : wp mail smtp
- Nếu bạn đang sử dụng VPS, server thì bạn có toàn quyền, lúc này bạn có thể đọc log mail hoặc kiểm tra các dịch vụ mail có hoạt động hay không, hoặc nếu bạn chưa cài đặt mail server thì hay thực hiện cài đặt nó nhé. Phần này mình không đi sâu, hẹn một bài khác nhé.
Ở đây mình sẽ sử dụng plugin như mình đã giới thiệu với các bạn : wp mail smtp
Sau khi cài đặt thì bạn cấu hình cho wp mail smtp như sau :
From email : Tên Mail mà bạn đang sử dụng. (Ở đây mình sử dụng Gmail)
Form Name: Tên của bạn hoặc tên một công ty
Mailer : Chọn Send all WordPress emails via SMTP (chọn cách gửi mail qua phương thức SMTP)
Các thông tin cần điền. Phần User, Password là mật khẩu của ứng dụng trong gmail.
4. Cách tạo mật khẩu ứng dụng gmail để cấu hình gửi nhận email plugin WP SMTP
Để thiết lập SMTP chính xác như trong bài này, bạn cần bật chức năng mật khẩu hai lớp (2-Step Verification) cho tài khoản nếu bạn chưa bật, bằng cách vào https://myaccount.google.com/.
Tại đây, bạn vào phần Signing in to Google (Đăng nhập vào Google).
Rồi chọn bật chức năng bảo mật hai lớp.
Sau khi bật xong, bạn vào lại phần Signing in to Google như ở trên và chọn Mật khẩu ứng dụng.
Hãy nhấp thẳng vào mục đó, sau đó kéo xuống dưới chọn Select app là Mail và Select device bạn chọn cái gì cũng được, rồi ấn Generate.
Sau đó nó sẽ cho bạn một dãy ký tự, hãy bôi đen và copy toàn bộ nó, đây chính là mật khẩu SMTP của bạn.
Bây giờ bạn vào website WordPress, cài plugin WP SMTP và thiết lập như sau:
Trong đó, bạn cần lưu ý:
- Chọn phương thức bảo mật là SSL
- Port là 465
- SMTP Host là smtp.gmail.com
- Username phải là địa chỉ email của bạn thuộc tài khoản đã lấy App Password
- Password chính là App Password của bạn vừa lấy ở trên
Nếu chọn port là 465 với SSL không được thì bạn hãy chọn port 587 với TLS.
Sau đó ấn lưu lại.
Bây giờ bạn có thể sử dụng chức năng test phía dưới để gửi một email đến một địa chỉ nào đó, nếu nó gửi được thì thành công.
5. Kết nối Contact Form 7 với Google Sheet
5.1. Cài đặt plugin CF7 Google Sheets Connector cho website
Để gửi dữ liệu qua Google Sheets, website cần cài đặt plugin Contact Form 7 Google Sheets Connector.
Cài đặt Contact Form 7 Google Sheets Connector
Sau khi cài đặt plugin thành công, bạn truy cập vào Form liên hệ -> Chọn Google Sheet và lấy code (Chọn Get Code) như hình
Sau khi chọn Get Code, một tab mới được mở để bạn đăng nhập vào tài khoản Google (tài khoản Gmail) để kết với với plugin Contact Form 7 Google Sheet.
Sau khi đăng nhập thành công, Plugin yêu cầu quyền truy cập và sử dụng dữ liệu Gogole Drive của tài khoản Gmail, chọn cho phép để tiếp tục.
Tiếp theo Google sẽ cấp cho bạn một đoạn mã:
Sau khi có được đoạn mã từ Google, bạn quay lại trang quản trị WordPress (Trang Admin), copy và dán đoạn mã đó vào ô Google Access Code, chọn Save để lưu lại thiết lập.
Sau khi Save, bạn đã hoàn thành việc cài đặt, kết nối Google Sheets với plugin CF7 Google Sheets Connector.
5.2. Tạo bảng tính mới (hoặc sử dụng bảng tính cũ) trên Google Sheets để lưu thông tin
Để lưu thông tin mà người dùng gửi thông qua Contact Form 7, bạn cần truy cập vào Google Drive (Lưu ý là sử dụng đúng với email bạn vừa thực hiện kết nối với Plugin Contact Form 7 Gogole Sheet Connector), tạo một bảng tính (Sheet).
2 Thông tin bạn cần chú ý là Tên bảng tính và Tên trang tính (Sẽ sử dụng để nhập vào plugin)
Bạn vào Form liên hệ > Danh sách Form, nhấp Sửa form của bạn. Trong trang chỉnh sửa form, bạn qua tab Google Sheet rồi điền thông tin của Sheet bạn vừa tạo vào phần Google Sheet Settings. Nhớ nhấp lưu nhé.
Bạn cuộn xuống sẽ thấy phần Field List. Đó là tên các cột data, bạn hãy sao chép từng tên rồi dán vào các cột trong Sheet nhận data của bạn.
kết quả của bước 7 là Sheet nhận data phải có các cột tên trong Field List như thế này.
Như vậy là chúng ta đã liên kết Contact Form 7 với Google Sheet rồi đấy. Nhưng phải test để xem nó hoạt động đúng chưa nhé.